Google Summer of Code 2015 has come to an end. And yes I am satisfactory to a certain level that I have produced something tangible and all of you are able to access it which is deployed in Openshift. And here is the link: http://askbotfedoratest-anuradhaw.rhcloud.com. The github repository which contains the code is here: https://github.com/anuradha1992/askbotfedoratest. We are planning to merge the code with the repo at https://github.com/fedoradesign/askbot-test so that others can also use it and build upon it.
GSoC Updates for the past week
For the past week I have been testing the website whether it functions properly and identified some bugs and managed to fix them. One of the major issues I had was with the sidr menu which was supposed to pop up in the mobile view. It was giving the following error and was not appearing.
Uncaught TypeError: $(...).sidr is not a function
I identified that the problem was that I was using a newer jquery version which is 1.11.2 and the existing Askbot using jquery version 1.7.2. I found out that sidr also works with version 1.7.2 of jquery and used it instead. And below are the screenshots of the sidr menu which is working now.
Sidr menu when accessing the website as an anonymous user
Sidr menu when accessing the website as a logged in user
I have also met up with cross browser compatibility issues and small issues with the styling and I have handled them one by one. One of the significant issues with regard to cross browser compatibility was that the CSS property box-sizing: border box was not working with versions of Firefox. There is a simple trick to make it work which is including the property -moz-boz-sizing: padding-box. Other wise the width of the elements will be calculated excluding the padding which is applied on those elements.
And my mentor Suchakra also reported some bugs regarding the styles which you will be able to view here: https://github.com/anuradha1992/askbotfedoratest/issues. These issues are also solved during the past few days and you will now be able to see a cross browser compatible, stable version of the web site by going to the project link mentioned at the top of this blog post. And you are also free to report any bugs and issues related to the functionality of the website so that I will attend to those issues.
Progress with the entire project AskFedora UX/UI and functionality overhaul
The github repo which contains the code can be accessed here https://github.com/anuradha1992/askbotfedoratest and we are planning to merge the code with https://github.com/fedoradesign/askbot-test and make it releasable. I have tested the website for responsiveness and cross browser compatibility through https://www.browserstack.com and it has worked okay. However I have discovered some bugs with the already existing Askbot instance by which the current AskFedora website is powered. The following are those bugs which my mentors and I agreed to look into after the GSoC pencils down by contacting the original designers of Askbot.
- When going to post an answer anonymously in the Q/A page, the option [hide preview] is not working hence the preview does not disappear when [hide preview] link is clicked.
- When accessed the Q/A page as a logged in user and entered some text in the wmd-container of the Add answer section, the Add answer link which is not supposed to be there appear when the Q/A page is loaded again. An image of the above mentioned bug is denoted below.
- And one of the critical bugs is that in the User profile page under Followed questions section, the pagination which is there to navigate back and forth in the list of followed questions does not work.
- The question search Javascript functionality is not working in all the static pages excluding Tags, People and Badges pages and also in pages Sign in, Sign up, User network, Edit profile and Manage user login.
- Also there is an inconsistency in the between the Tags and People pages because of its search functionality. In the Tags page, the search dynamically updates the pages after each key stroke that we type in the search bar but in the People page we need to type in the name of the person whom we want to search and enter it to view the results.
These are the drawbacks which are left to be solved and they are with regard to the Askbot functionality. Before making a stable release it is better to attend to these issues beforehand.
And finally the following are screenshots of the mobile and desktop views of the main page of AskFedora as it is at the pencils down of GSoC.
Main page mobile view
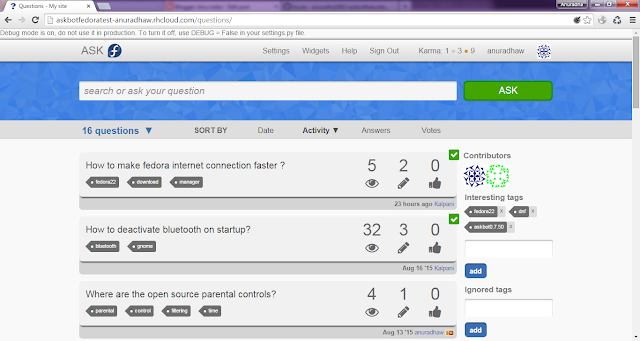
Main page desktop view
And finally the following are screenshots of the mobile and desktop views of the main page of AskFedora as it is at the pencils down of GSoC.
Main page mobile view
Main page desktop view
Words about GSoC and The Fedora Project
Although it is Google SUMMER of code, being in a tropical country it's always like summer in Sri Lanka. Hence we do not get any special holidays for summer and I have gone through this competition while attending the university and doing various university assignments as well. With the limited time I have had I am happy that I was successful in managing the time to get this project up to this state and feel contended about it. The journey up to now has not been easy because I had to learn a bunch
of new technologies and have met up with a number of issues during
coding and integration. With the help of my mentors Sarup Banskota and Suchakra Suchakra I was able to manage these issues and I want to mention Ahmed Fathy Hussein (IRC nick: TheMonster) and Patrick Uiterwijk (IRC nick: Puiterwijk) as well for helping me out in tackling some of such issues. And also not to forget Kushal Das (IRC nick: kushal) and Kevin Fenzi (IRC nick: nirik) for providing guidance for the GSoC students over the past few months. Thank you everyone for your support!
Even though GSoC has come to a pencils down, my contributions to The Fedora Project will not halt. And here onwards I will start contributing to The Fedora Project as a member of the Fedora design team and I look forward to the day that AskFedora gets released with its brand new look. :)