AskFedora
is a well known knowledge base to provide support for the Fedora users
all over the world. It is also a support forum where we can question
things and answer. The popularity of AskFedora with time has lead it to
the point to have a complete UX and UI overhaul. Redesigning AskFedora
has been an idea for Google Summer of Code 2015 which has open doors for
the students to contribute in this project and I have got the valuable
opportunity in getting selected to GSoC 2015 and contribute towards this
project. Mentors Sarup Banskota and Suchakra Sharma are mentoring me in this project and I hope to deliver my best by working with them on this project.
The following is the project proposal which I have submitted and it includes a complete overview of how I am going to contribute in the redesigning process of AskFedora including the tentative timeline.
Project Proposal
Overview
Ask
Fedora is a well known knowledge base to provide support for the Fedora
users all over the world. It also a support forum where we can question
things and answer as well.
As quoted from the Fedora GSoC project ideas page ,
"Over the years of its existence, AskFedora's popularity has increased
and there are 11,000+ questions that have been asked on the website and
has 12,500+ contributors as of today." This shows the popularity of Ask
Fedora and with time it has reached to the point to have a complete UX
and UI overhaul in order to provide a good user experience for the
users.
Now
the period where the programmers considered only the back end of the
applications needs to be perfect is over. Currently numerous type of
research activities are carried out in the fields of UX/UI and Human
Computer Interaction to search means of providing better user
experience. In such an era the need to provide a better user experience
for AskFedora is critical.
Some drawbacks in the current interface design of AskFedora
- Poor use of color schemes.
- Lack of consistency thorough the site.
- Lack of attractiveness.
- Lack of a good responsiveness when it comes to small scale devices such as mobiles.
- At the bottom of the footer the links to about, faq, help, privacy policy and give feedback seems unnoticed and rarely being used by the users.
What the project fulfills
- The above mentioned problems will get solved and the users will be provided with a consistent and responsive interface to interact with AskFedora.
- AskFedora will be attractive and uncluttered and will use a good color scheme which will make the user experience better.
Experience in me in order to meet the project requirements
- I am a student in the Department of Computer Science and Engineering, University of Moratuwa (The most sought after university for Engineering studies in Sri Lanka) and I’m studying in the end of 2nd year with a Grade Point Average of 4.1 out of 4.2.
- I have expertise in languages HTML, CSS, PHP, Javascript, Java and C and I am currently mastering Python and DJango Framework which is necessary for the development of this project.
- I have applied MVC architecture in my web based projects and I have knowledge in Symfony which is also a framework based on MVC architecture. As DJango is also a framework based on MVC architecture, my knowledge about MVC will be useful here.
- I have built web sites using HTML, CSS, PHP and Javascript (One of the hosted web sites : Desolator Tank Game)
- I am currently learning how to develop responsive websites.
- I have sufficient knowledge about the Git version control system and has used Git for many of my projects. My GitHub account: GitHub
- I have been in the mentoring program for GSoC 2014 which was held in our university in order to provide pre-knowledge of the importance of contributing towards FOSS development and how to make myself present in the mailing lists etc. I was mentored by Mr. Andun Sameera Liyanagunawardana who was a 2 times GSoC winner and an active open source contributor. (You can view his recommendation on me on my linkedin page here: LinkedIn )
- I have my blog here at Blogger. I have written articles about Cloud Computing etc. on my blog and I am willing to blog about the progress of this project continuously.
Final Deliverables
- The main of this project is to improve the UX/UI of AskFedora and the final outcome of this project would be a consistent, totally responsive complete overhaul on the UX/UI of AskFedora with complete rounds of testing and bug fixing.
- Future development might include doing a research on the use of AskFedora by using a web analytic tool and find the areas which are most frequently used by the users and the areas which seems to be getting unnoticed etc. and do further improvement by using the results.
- Project documentation listing all the things that I have done in accomplishing the project targets. (This can be included in my blog at Blogger)
My current approach towards the project (Within 4 days of time from 22nd March 2015 to 25th March 2015)
- I have studied the mockups provided regarding the project and have built a rough web interface according to them. You can view it at OpenShift.
- I have also built an interface for the User Profile page of AskFedora on a mobile scale. You can view the code here at GitHub
- And in order to get familiarized with the askbot code base I have a cloned it from GitHub
- I have installed OpenShift rhc Client Tools and have learnt to create a new Python web project using that.
- I have also cloned the source for testing repository from GitHub.
- And I have learnt to communicate in mailing lists and IRC channels as well by subscribing into the Fedora summer-coding mailing list and Fedora developers mailing and as well as to the IRC channels.
- I have communicated with the mentors Sarup Banskota and Suchakra Sharma via mailing lists and via IRC and got to know more about the project and the technical things that I need to master in developing this project.
- And I have studied the AskFedora redesign plan as provided in the following document
How I plan to implement the proposal in sync with the redesign plan given
Stages of implementation
As also highlighted in the redesign-plan, the main approach for the project would be simplified as the following:
Step 1:
- Analyze the current UX of the system, identify the drawbacks of the current system and discuss the possible improvements.
- This step includes identifying the user profiles and the problems faced by them with the current design of AskFedora.
The user profiles include:
- The Seekers – People with specific questions to ask and who will land directly on the main page or on the question page of AskFedora.
- The Contributors – People who want answer the user problems. They will be mostly using “Profile” and “Tags” pages in order to find areas which they want to answer.
- The Surfers – These are the people who land directly on the “Questions” page as a result of searching something via a search engine like Google and who may not want to sign up or login.
Step 2:
- Further develop mock ups for the pages. Analyze the mock ups, discuss their drawbacks and get the mock ups finalized.
Step 3:
- Develop the designed interfaces using HTML, CSS, Java Script and Python and with good responsiveness and consistency.
Step 4:
- Integrate them with ASKBOT
- Identify the bugs and resolve them.
Technical Details
- Use of OpenShift (The Open Hybrid Cloud Application Platform by Red Hat) which is a cloud based service where I can host my applications in the public cloud and share my designs with the team.
- Use of mock up design open source tools like Inkscape.
- Use of Libreboard (An open-source kanban board) where the team can organize things in cards, and cards in lists that will give a better overview of what is completed, what are the things on progress and what are the things to be done.
- AskFedora is powered by AskBot which is a DJango based web application where Django is a free and open source web application framework, written in Python. DJango follows the model–view–controller architectural pattern. And I would be studying the DJango framework and will be working with it when integrating my designs with the AskBot.
- Languages that can be used in the development process: HTML, CSS, Javascript, Saas (A css preprocessor where we can use features that don't exist in CSS which makes the code more simpler with the use of variables, nesting, mixins, inheritance etc.), Python.
- Further Compass (An open-source CSS Authoring Framework which works with Saas) can be used as a mixin library with Saas which will provide cross browser compatibility so that we will not have to handle CSS hacks.
- Also Susy (A Compass responsive grid plugin) can be used to produce responsive web pages more easily by following a bottom-up approach (Doing the interfacing of the mobile devices first and moving into larger screens) in designing the web interfaces.
Timeline
I
would like to start having a look and master the technical stuff that I
need to fulfill even before the Community bonding period starts.
So, my timeline goes as follows:
Upto the start of Community Bonding Period (28th of March - 27th of April)
- Getting familiar with Python and DJango web application framework
- Gain knowledge in Saas, Compass and Susy
- Getting familiar with the development environment of AskBot
- Understand the AskBot pages flow and possible improvements
- Learn responsive web design in detail
Community bonding period (28th of April - 25th of May)
- Discuss further about the redesign plan of AskFedora via mailing lists and communicating actively in the IRC channels
- Present my ideas on how to change the current design of AskFedora reflecting my own ideas.
- Present what I have already done with the design of AskFedora web interfaces and mock ups, receive feedback from the mentors and further carry on development work on the mock ups and interfaces according to their feedback.
Work Period until mid-term evaluations (26th of May – 26th of June)
- Week 1-2
- Finish doing mockups for all the pages in AskFedora and get them finalized.
- Week 3-4
- Code the UI for the mockups.
- First finish with the responsive UI for the Main page and Q/A page and integrate them with the AskBot.
- Testing and bug fixing.
- Week 5
- Start coding responsive UI for the other pages.
Period of submitting mid-term evaluations (27th of June - 3rd of July)
- Completing and submitting mid-term evaluations.
- Carry on coding responsive UI for the other pages.
Work Period (4th of July – 8th of August)
- Week 1
- Complete coding responsive UI for all the other pages.
- Week 2-3
- Find and code the separate and individual left out elements
- Integrate them with AskBot
- Testing and bug fixing
- Week 4-5
- Final integration with AskBot
- Testing and bug fixing
- Week 6
- This week is allocated in case of emergency reasons that I would not be able to complete some work within the schedule.
- Apart from the above I will be continuously blogging about the progress of the project and the work I do and on this week I will spend my time refining the content in my blog.
Other Information
Potential Risks and how I am going to avoid the risks
In case I will not be able to complete work within the schedule on time.
- In case this happens I will allocate double the time I am going to allocate on working on this project in the next stage and complete the missed work as soon as possible.
- And also I have created the timeline so that all the work is completed a week earlier than expected so that if there are work that I could not complete on time I will be able to complete those work during that last week.
Laptop break down.
- The Department of Computer Science and Engineering in University of Moratuwa is very much helpful for the students and therefore in case of such a situation they are willing to provide laptops to students for free. Hence I can ask for a laptop from my Department and work on it.
- Also I am living very close to my university (University of Moratuwa) and I can use the computer labs in our Department until late night.
- I will commit and push all the work I do daily to GitHub so that way any of the work I will be doing on the project will not be lost.
Loss of internet connectivity
- My university has free wifi connectivity all throughout the day and hence in case I lose my internet connectivity provided by my service provider I can immediately get to my University and work using wifi connectivity.
Miscellaneous Information
- I am very much capable of managing my time and hence I will be able to manage my time effectively and meet the project targets and deadlines on time.
- As I have great passion and interest towards UX/UI I will be very much willing to learn new things related to them. As I will be working on things I love it will not become a stress or a burden for me even though the hardness or quantity of work that I will be doing become high.
- And also my department in the university is spending time and money in organizing programs to encourage students to participate in GSoC and FOSS development activities. In case I get to contribute towards this project I would also get a chance in talking to the other students about this project and my contribution towards it. I would also encourage the students to contribute towards design and development activities in Fedora and make them aware of the importance of contributing towards open source software.
Attachments
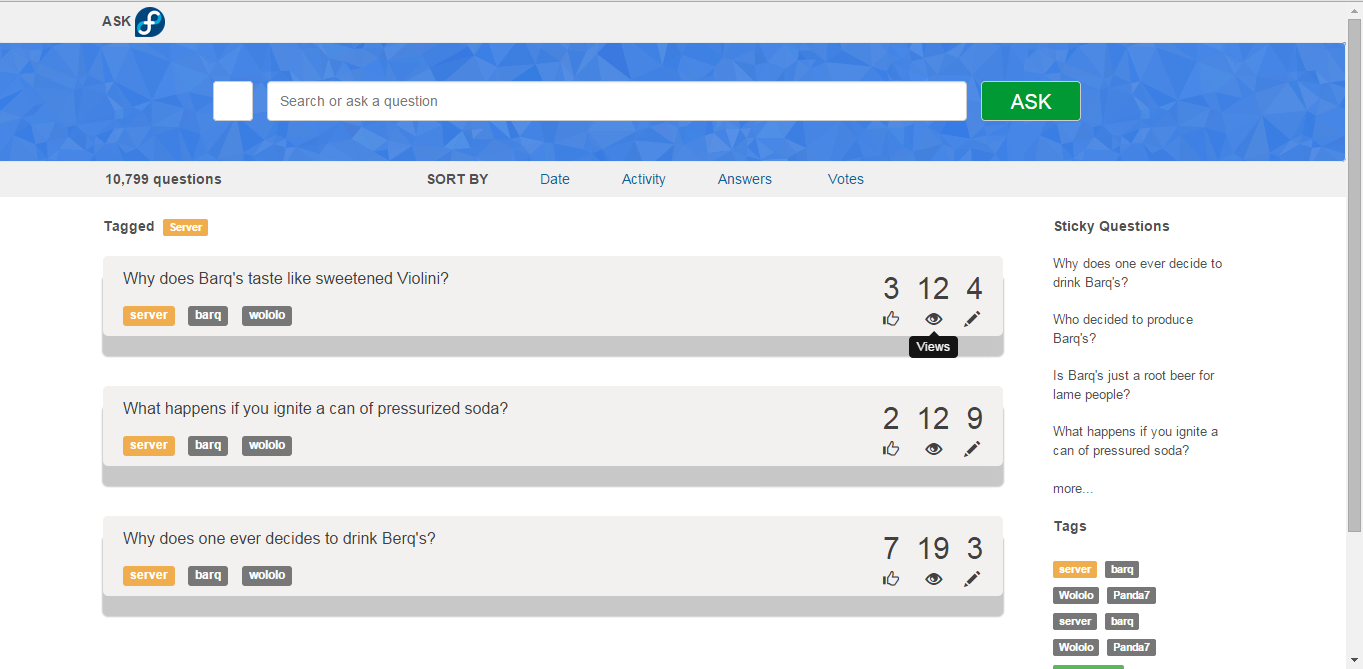
- The first one below is the interface I created by referring the mockups provided. You can view it onOpenShift as well.
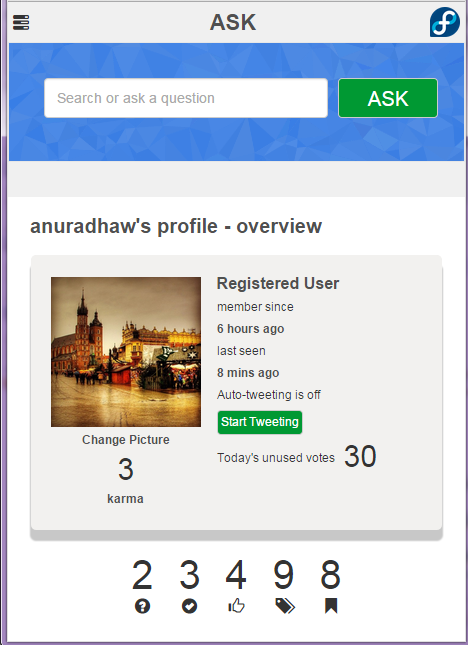
- And the second one is the mobile interface I created for the User Profile page.
You can view the code for the following at GitHub
I
am currently learning about how to develop responsive web sites and
while learning I am going to make these responsive as well. I will
commit all the work I am doing in the designs of the web interfaces to
my GitHub repo regularly.
The mobile interface for the AskFedora User Profile page.


0 comments:
Post a Comment